Actualmente, cuando hablamos de desarrollo de aplicaciones multiplataforma, podemos elegir entre varias opciones, las más destacadas son los entornos Ionic y React Native.
Pero, ¿has oído hablar de ReactJS? En el artículo de hoy, nos gustaría hablarle sobre ReactJS y los beneficios que puede brindarle al desarrollo de su aplicación.

¿Qué es ReactJS?
ReactJS es una biblioteca JavaScript de código abierto orientada a la visualización que facilita la creación de componentes de interfaz de usuario interactivos y reutilizables.
Lanzada en 2013, la biblioteca fue desarrollada por Facebook y actualmente es mantenida por una comunidad de desarrolladores y empresas independientes.
Hoy en día, muchas empresas líderes utilizan ReactJS para desarrollar sus aplicaciones, entre las que podemos encontrar clientes web para Facebook, Instagram y WhatsApp, además de otros como AirBnb, Uber, Netflix, Twitter, Reddit o Paypal.
ReactJS y su estructura
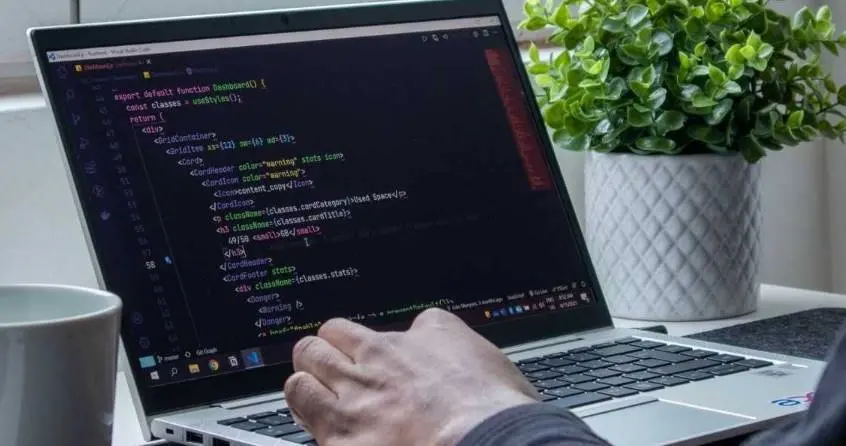
La característica más importante de ReactJS son los componentes, la interfaz de usuario. Cuando desarrolla una aplicación con React, crea componentes independientes y reutilizables para crear interfaces de usuario más complejas.
De esta forma, ReactJS se basa en un paradigma de programación llamado orientado a componentes, donde cada componente es una pieza con la que el usuario puede interactuar. Estos fragmentos se crean utilizando la sintaxis JSX, que le permite escribir HTML (y, opcionalmente, CSS) dentro de objetos de JavaScript.
Como mencionamos, estos componentes son reutilizables y se pueden combinar para crear componentes más grandes hasta que todo el sitio esté configurado.
Es una forma de centralizar toda la funcionalidad HTML con estilo gráfico JavaScript y CSS, lista para ser abstraída y utilizada en cualquier otro proyecto.
¿De dónde viene ReactjS? Tradicionalmente, la web se basa en HTML, JavaScript y CSS, que se separan en diferentes carpetas, pero estas dependencias del idioma dificultan extraer fragmentos de código para reutilizar la funcionalidad.
Pero, ¿y si ponemos todo en un solo paquete? Se hicieron esta pregunta en Facebook, lo que llevó a que apareciera la primera versión de la biblioteca a mediados de 2013.
Los 10 principales beneficios de usar ReactJS
1. desarrollo beneficioso
La biblioteca proporciona a los desarrolladores una forma rentable de crear aplicaciones multiplataforma, por ejemplo, en lugar de crear dos aplicaciones diferentes para Android e iOS, los desarrolladores pueden implementar el mismo código en ambas plataformas.
Esto supone una reducción de los costes de desarrollo de alrededor del 50%.
2. Entrega más rápida de borradores de solicitudes
ReactJS tiene la capacidad de acelerar el desarrollo de aplicaciones, y los desarrolladores pueden usar múltiples componentes listos para usar para crear la funcionalidad de la aplicación más rápido que nunca.
También requiere menos código y, por lo tanto, menos trabajo que otras plataformas de desarrollo.
3. Aprovecha al máximo JavaScript
JavaScript es el lenguaje de programación más utilizado en el mundo, lo que hace que ReactJS sea fácil de usar para los desarrolladores de JavaScript porque el marco está escrito en JavaScript.
4. La ventaja del código abierto
Dado que ReactJS es una plataforma de código abierto con licencia del MIT, permite a los desarrolladores utilizar bibliotecas y marcos de forma gratuita. Impone algunas restricciones a la reutilización de software y también brinda protección legal a los desarrolladores.
5. Recarga activa (recarga en caliente)
La función de recarga en caliente permite a los desarrolladores realizar cambios en el código y ver el impacto en la aplicación en tiempo real. Por lo tanto, le permite actualizar una aplicación ya activa.
6. Excelente rendimiento de la aplicación
Las aplicaciones nativas tienen el mejor rendimiento general, pero las aplicaciones React Native también tienen un rendimiento impresionante comparable al de las aplicaciones nativas.
Gracias a los dispositivos móviles nativos y los controles de la aplicación React Native, utilizan componentes nativos del sistema operativo para crear código sin problemas para las API nativas.
7. Diseño modular
ReactJS utiliza técnicas de programación modular para proporcionar funcionalidad en forma de bloques libres llamados módulos. Esto facilita la creación e integración de actualizaciones de aplicaciones con módulos fáciles de usar que se pueden reutilizar para API web y móviles.