Si aún no conoces los wireframes o hace poco que te has decidido por el desarrollo web, te recomendamos leer encarecidamente este artículo, ya que te será muy útil para empezar con buen pie cualquier proyecto.
Es muy frecuente que alguien tenga una muy buena idea, y se imagine cómo será su página web y acto seguido empieza a crearla. Por desgracia, también es muy frecuente que si no se ha hecho un muy buen trabajo previo, este se pueda ir al garete en cuestión de segundos.
Levante la mano aquel desarrollador web que no se ha pasado horas y horas preparando un diseño para un cliente y este ha llegado, lo ha visto y ha dicho que no le gusta.
Tanto si creas para alguien más, una web es como si la crearas para ti, es bueno hacer un mínimo de planificación para detectar posibles problemas y evitar trabajos innecesarios.

¿Qué es una Wireframe?
Un wireframe o prototipo no es más que un boceto que representa visualmente la estructura de una página web de una forma muy sencilla y esquemática.
Su propósito es definir el contenido y la ubicación de los distintos bloques del sitio. Esto incluye los menús de navegación, contenidos y bloques, etc.
También le permite visualizar cómo estos elementos interactúan entre sí. No se utilizan colores, fuentes o elementos gráficos en el marco.
Es importante centrarse en aquella funcionalidad del sitio web y la experiencia del usuario. Se da prioridad al contenido de la red.
Por su sencilla representación, permiten crear rápidamente múltiples versiones de un mismo proyecto y aplicar cambios o nuevas ideas que surjan posteriormente.
Antes de comenzar a trabajar con HTML y CSS, es importante comprender la estructura de su sitio web o aplicación para detectar errores críticos que pueden tardar horas en corregirse.
Ventajas de usar marcos de alambre
Rápido y barato de hacer: Debido a que son esquemáticos, se pueden hacer rápidamente y a muy bajo costo. Esto le permite crear varias versiones hasta que encuentre la correcta sin la molestia del tiempo o el dinero.
Identifique y solucione problemas temprano: son simples y rápidos de implementar, por lo que puede exponerlos rápidamente a comentarios y resolver problemas básicos relacionados con la usabilidad y las funciones que ofrece.
Mejoras simples: en poco tiempo podrás mostrar tus primeros fotogramas a amigos, clientes o verlos tú mismo para ver las mejoras que se pueden hacer en términos de diseño, posicionamiento de elementos o estructura de contenido.
Mejor Usabilidad: Si planificas con anticipación la estructura y los elementos de tus páginas web, te dotarás de una mejor usabilidad sin tener que improvisar y definir estos elementos con anterioridad.
Herramientas para crear wireframes
Hago esto de tres maneras diferentes. Depende de la complejidad de la estructura alámbrica y el receptor. Aunque es cierto que el papel y el lápiz me hacen luchar.
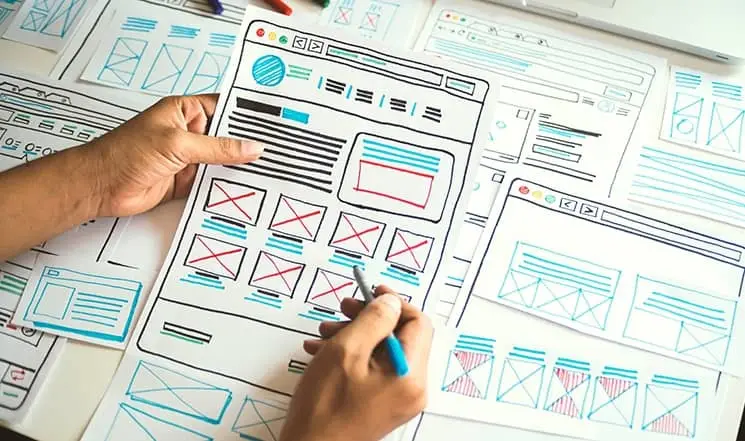
Los wireframes hechos a mano
Son una forma de divertirse y desconectar de tantas pantallas, lo que también se agradece.
Esta es la forma más fácil y económica de hacer marcos. Todo lo que necesitas es papel y lápiz y un poco de imaginación.
No tienes que ser Picasso, y no te pareces ni remotamente a Picasso. Todo el mundo sabe cómo dibujar cuatro líneas y dibujar un diagrama simple.
Puede usar diferentes tamaños de papel para representar diferentes dispositivos que pueden ver la web, creando diferentes estructuras para planificar diseños receptivos.
Plantillas imprimibles usando Wireframes
Otra opción igual de económica y superfácil es imprimir algunas plantillas predefinidas para hacer wireframes.
Usar un programa o aplicación
Desafortunadamente, algunas de las mejores aplicaciones destinadas para este fin son de pago.
Sin embargo, no es muy caro y funciona bien. Podrás crear wireframes muy profesionales para tus páginas web y son muy fáciles de usar. Por ejemplo, Balsamiq es una aplicación para iPad, por lo que solo necesita una pantalla táctil para crear prototipos de muy buena calidad. También incluyen elementos predeterminados, ilimitados, por lo que crear un elemento es tan fácil como arrastrarlo a su lugar, elegir un tamaño y editar los detalles según sea necesario.